
🚨 UPDATE: This version is no longer live. fulltothebrim.com is undergoing its third redesign to address emerging challenges and evolving business needs. Expected completion by 31/03/25. Stay tuned for updates!
Redesigning @ Brim's website to showcase expert EV charging guidance for homebuilders.
A comprehensive update of fulltothebrim.com, improving user flows, enhancing functionality, and giving drivers intuitive control over their charging experience, resulting in increased user satisfaction and streamlined operations @BrimChargers.
Duration
2 Months
My Role
Sole UX / UI Designer
Tools
Figma, Framer, Jira & Creative Cloud
Key Objectives
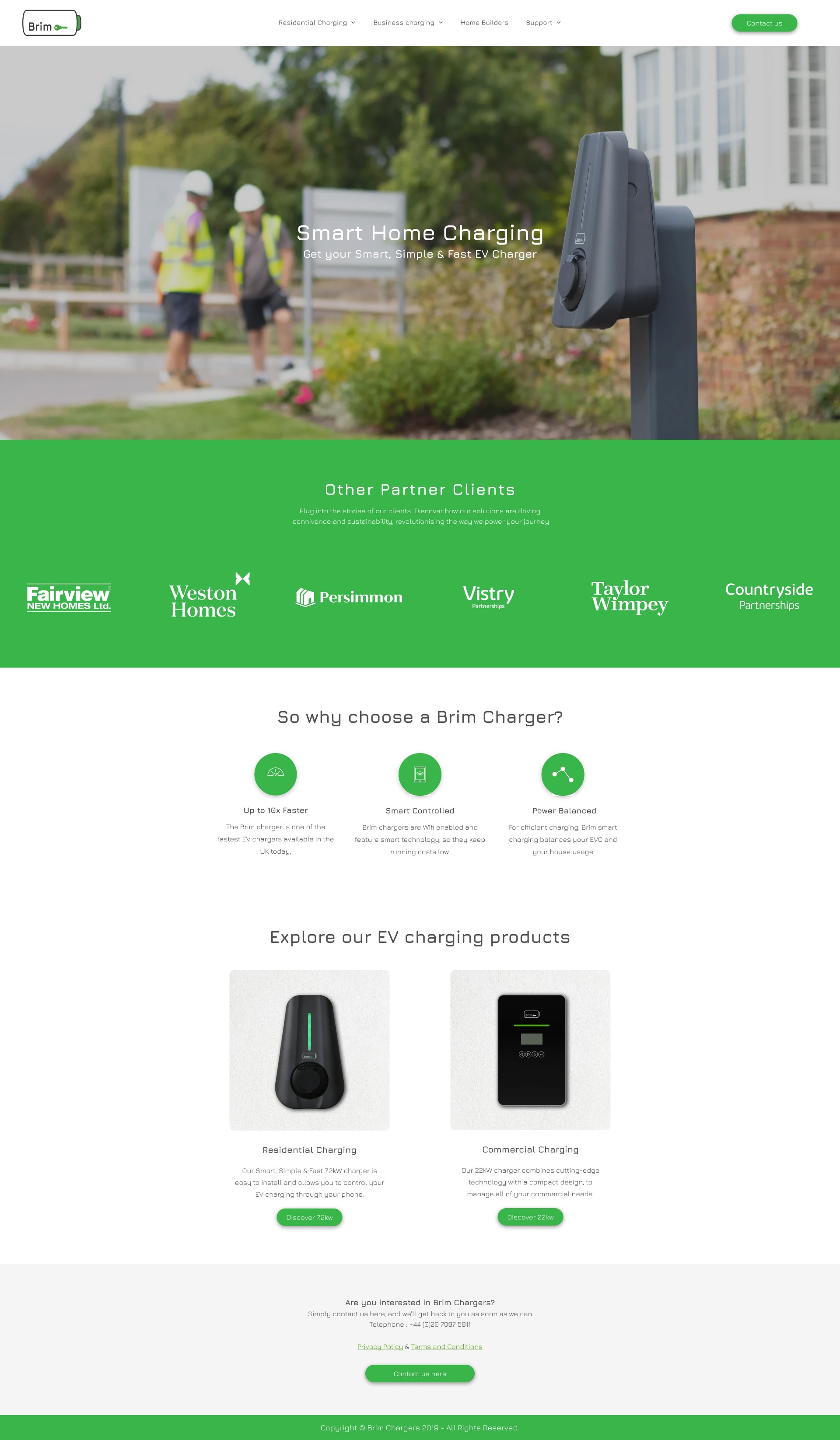
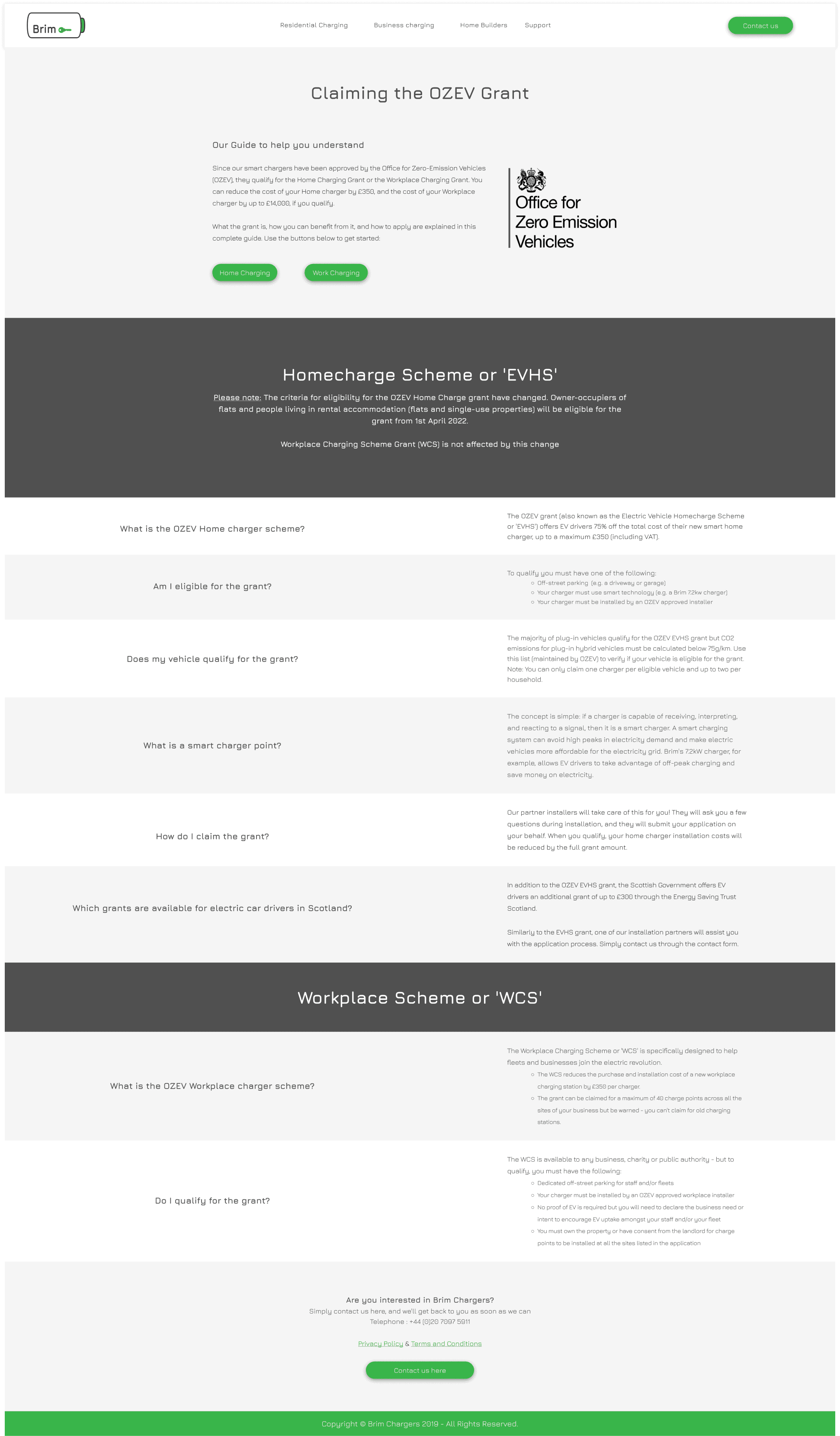
Brim Chargers acknowledges that its current website, while informative, feels more like a presentation and lacks the cohesive brand identity required to attract and engage prospective clients. This inconsistency may discourage potential partners, particularly homebuilders, from considering Brim's services. To address these concerns, the website redesign aims to achieve the following key outcomes:
Improved
Modernisation
Clear
User Journeys
Consistent
Brand Identity
Comprehensive Information Resources
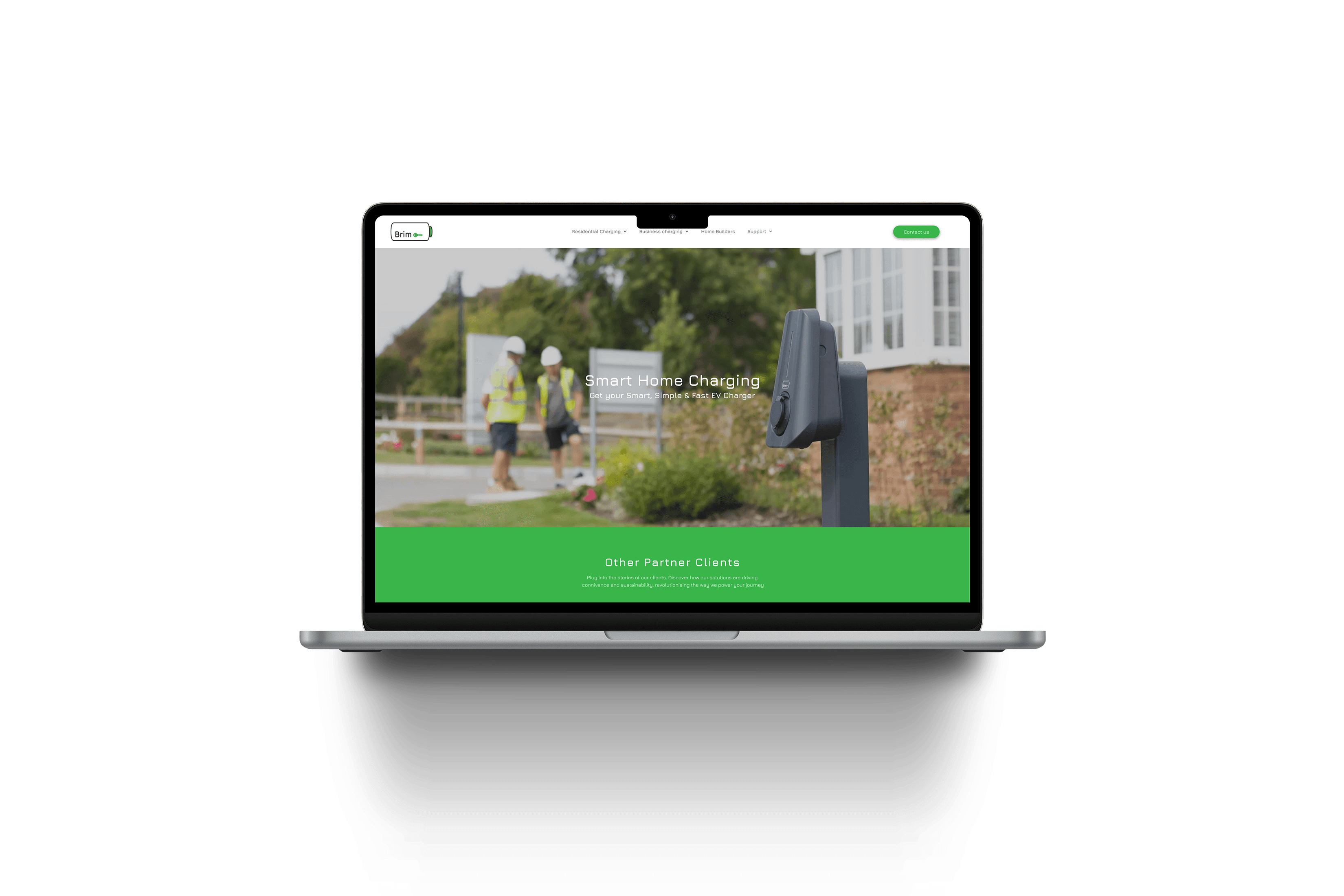
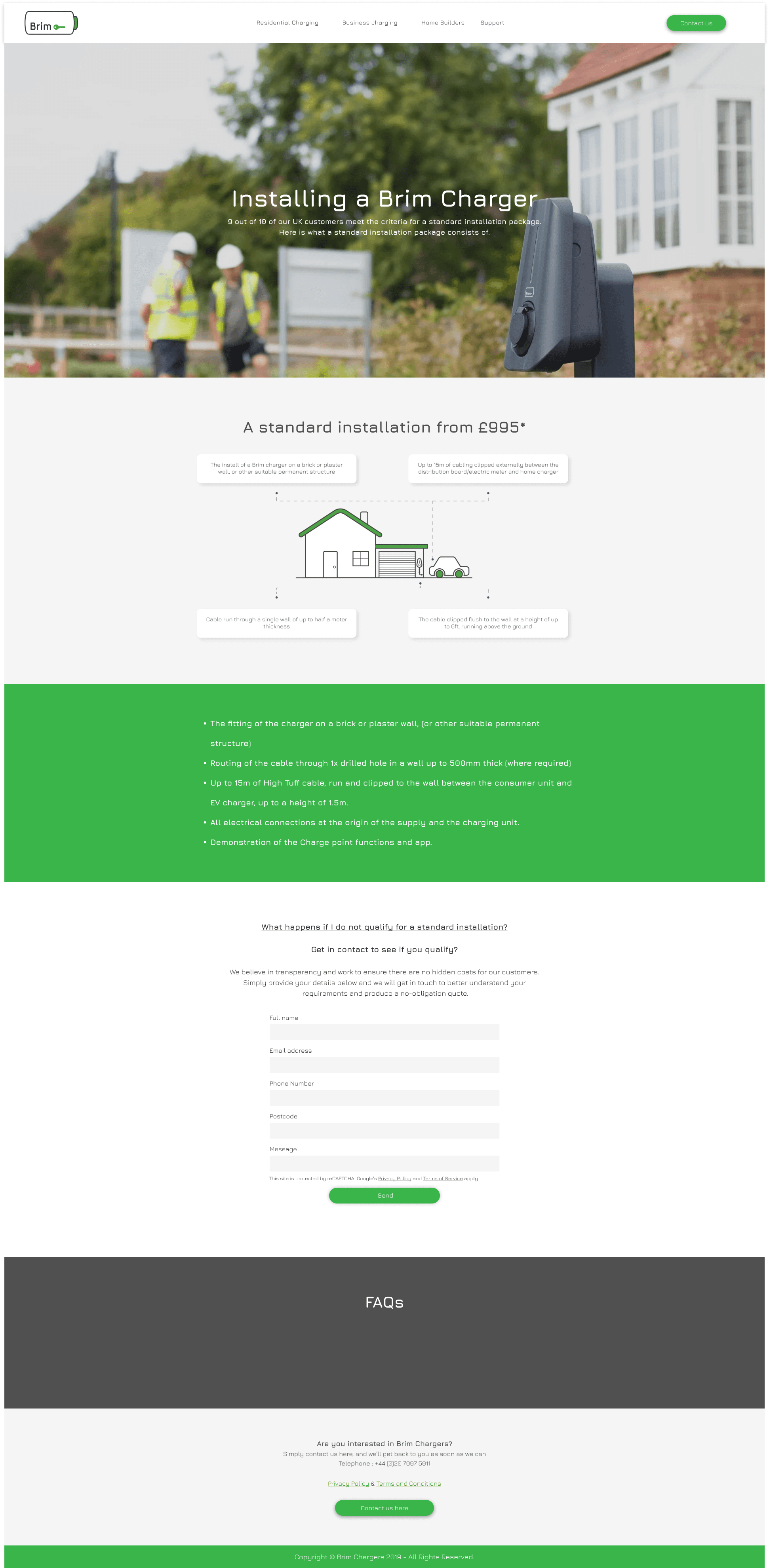
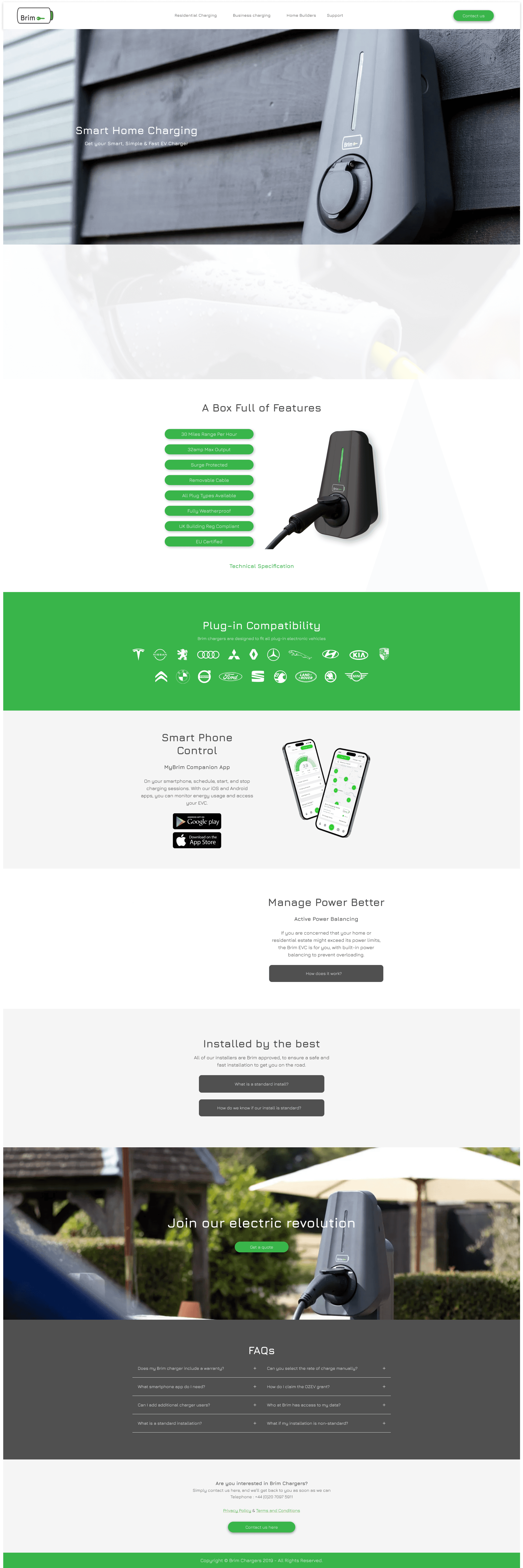
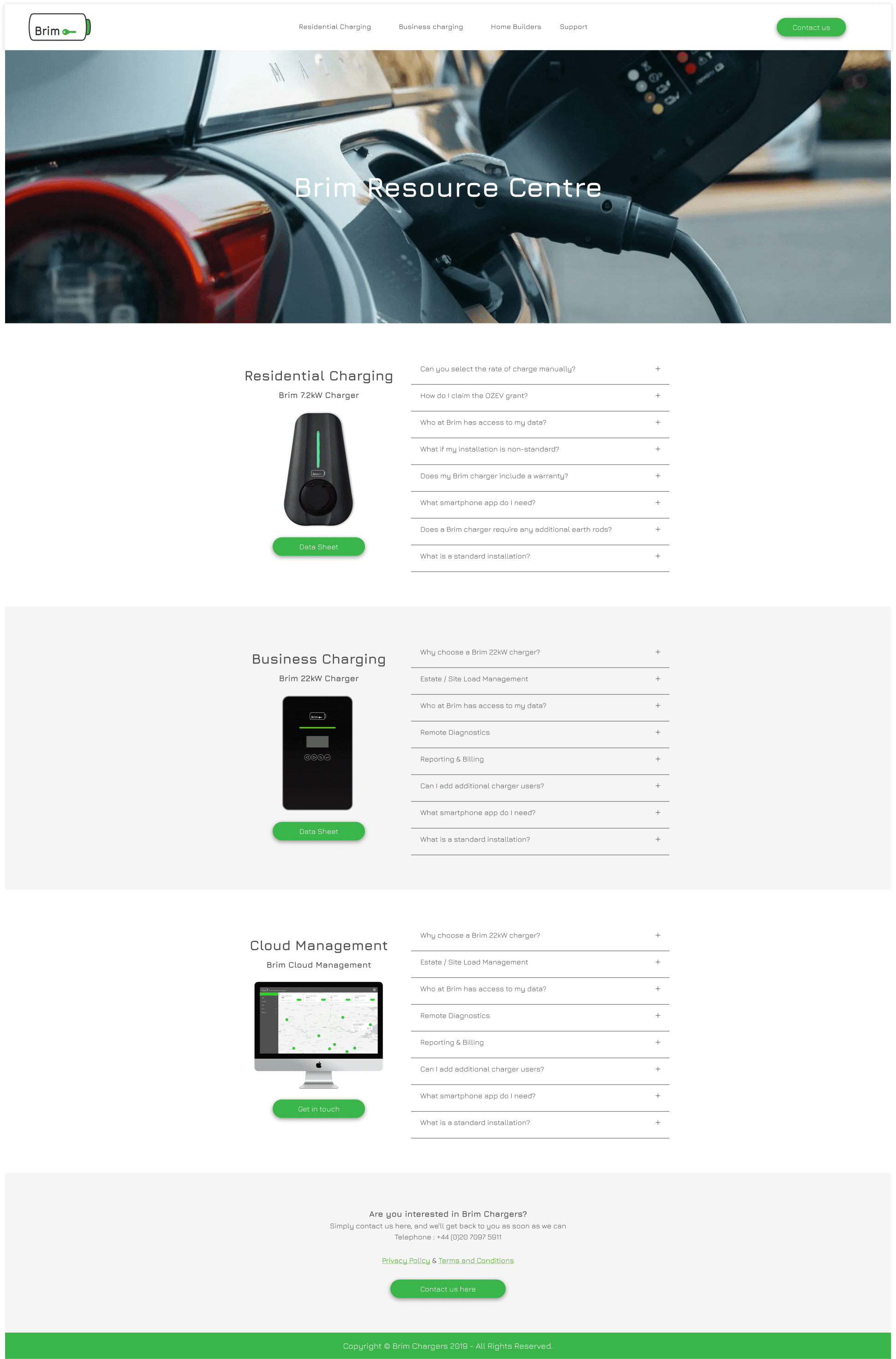
The Redesign





Takeaways
As the project is still in progress, I am unable to present the final version. However, the current development showcases screens that reflect a more cohesive and comprehensive design. The new layout features clear navigation and breaks down information into bite-sized sections, making it easier for users to digest. Rather than reading like a static presentation, the redesigned site empowers users to explore Brim Chargers’ unique offerings at their own pace, following intuitive pathways to discover relevant information.
The Next Steps
Launch redesigned website
Continue developing and launch the new fulltothebrim.com website, prioritising brand alignment and user experience.
Monitor usability with hotjar
Install Hotjar following development to monitor site usability and gather insights on user behaviour for further enhancements.
Showcase CMS platform
Once the Brim CMS is finished, create a section that provides a detailed overview of the platform along.
Thanks for visiting, please come and say hello! 👋
hello@aengusdesigns.com


🚨 UPDATE: This site is no longer live. fulltothebrim.com is undergoing its third redesign to address emerging challenges and evolving business needs. Expected completion by 31/03/25. Stay tuned for updates!
Redesigning @ Brim's website to showcase expert EV charging guidance for homebuilders.
Duration
2 Months
Tools
Figma, Framer, Jira & Creative Cloud
My Role
Sole UX / UI Designer
A comprehensive redesign of the Brim EV app, improving user flows, enhancing functionality, and giving drivers intuitive control over their charging experience, resulting in increased user satisfaction and streamlined operations @BrimChargers.
Key Objectives
Brim Chargers acknowledges that its current website, while informative, feels more like a presentation and lacks the cohesive brand identity required to attract and engage prospective clients. This inconsistency may discourage potential partners, particularly homebuilders, from considering Brim's services. To address these concerns, the website redesign aims to achieve the following key outcomes:
Improved
Modernisation
Clear
User Journeys
Consistent
Brand Identity
Comprehensive Information Resources
The Redesign
Takeaways
As the project is still in progress, I am unable to present the final version. However, the current development showcases screens that reflect a more cohesive and comprehensive design. The new layout features clear navigation and breaks down information into bite-sized sections, making it easier for users to digest. Rather than reading like a static presentation, the redesigned site empowers users to explore Brim Chargers’ unique offerings at their own pace, following intuitive pathways to discover relevant information.
The Next Steps
Launch redesigned website
Continue developing and launch the new fulltothebrim.com website, prioritising brand alignment and user experience.
Showcase CMS platform
Once the Brim CMS is finished, create a section that provides a detailed overview of the platform along.
Monitor usability with hotjar
Install Hotjar following development to monitor site usability and gather insights on user behaviour for further enhancements.
Thanks for visiting, please come and say hello! 👋